Hola gente, despues de mucho pensarlo me decidi a reinstalar NetBeans 6.5.1 para poder continuar con el tutorial. Luego me di cuenta que podia tener NetBeans 6.5.1 y Netbeans 6.7 instalados a la vez sin problemas :P
Recordaran que [en la parte 4](https://paraisolinux.com/tutorial-javafx- parte-4/) del tuto vimos el tema de los eventos, y en las anteriores partes del tutorial veiamos como crear GUIs (Interfaces Graficas) a base de formas basicas e incluso como [crear nuestras propias formas](https://paraisolinux.com/tutorial-javafx- parte-3/). Hoy lo que vamos a ver son 2 cosas bastante sencillas:
- Usar componentes de Swing
- Acomodar los componentes usando VBox y HBox
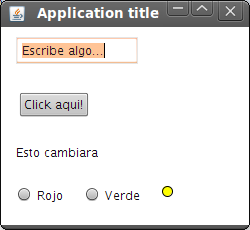
Los que ya saben java seguramente encontrar muy aburrida este parte del tutorial, pero muchos otros recien estamos aprendiendo :P Obviamente vamos a hacer que el programa “haga algo”, es un algo muy inutil pero sirve para aprender. Esta sera la GUI que crearemos:

Lo que hara nuestro programita supongo que ya lo deben estar adivinando. Como veran consta de 1 TextField, 1 Button, 1 Label, 2 RadioButtons y 1 Circle. Al hacer click en el Button el Label cambiara el texto mostrado por lo que sea que hayamos escrito en el TextField. Y los RadioButtons cambiaran el color del Circle dependiendo de cual este seleccionado.
Empecemos…
Lo primero es aprender que es un Layout, un Layout es un contenedor invisible que nos sirve para organizar los elementos dentro de la Scene. Recuerdo que en Java habia muchos tipos de Layouts y al final nunca aprendi a usar ninguno. En JavaFX solo veremos 2 tipos de Layouts: VBox y HBox, tan solo con su nombre podemos imaginar como usarlos. Ambos se comportan como rejillas o cajas.
El VBox serian muchas cajas apiladas una dentro de otra y dentro de cada caja podemos colocar un componente. El HBox es lo mismo solo que en vez de imaginar cajas apiladas imaginen cajas una al lado de la otra. Teniendo en cuenta tambien que una HBox puede contener un VBox y viceversa, seria como decir que una caja puede tener otras cajas adentro :)
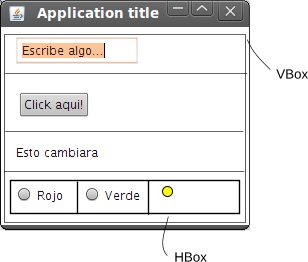
Tal vez con este grafico entiendan mejor:

Ahora ven como hice la GUI? en primer lugar use un VBox que tiene 4 cajas o 4 filas y en segundo lugar use un HBox que esta dentro de la ultima fila del VBox, este HBox tiene 3 cajas o 3 columnas. No es muy dificil de entender verdad?
Veamos como lo hicimos:
Stage { title: “Application title” width: 250 height: 230 scene: Scene { content: [ VBox{ spacing:25 translateX:15 translateY:10 content:[ //aqui sera donde coloquemos lo controles ] } ] } }
Ese es el inicio, solo tenemos colocado el VBox, veran que todos los controles se colocan dentro del content y el orden en que se coloquen sera el orden en que aparezcan. El atributo spacing se usa para determinar el espacio entre componentes, translateY y translateX los coloque para darle un margen a VBox, ya que si no se usan queda pegado a la ventana y queda feo. Ahora colocamos los componentes:
scene: Scene { var miLabel:SwingLabel var miTxt:SwingTextField content: [ VBox{ … content:[ miTxt=SwingTextField { columns: 10 text: “Escribe algo…” editable: true } SwingButton { text: “Click aqui!” action: function() { miLabel.text=miTxt.text } } miLabel=SwingLabel { text: “Esto cambiara” } HBox{ spacing:20 content:[ //aqui iran los componentes del HBox ] } ] } ] }
Como veran no tiene nada de raro a lo que ya habiamos visto, los componentes simplemente los arrastre desde la barra lateral del NetBeans. Solo habra que tener en cuenta como introduje el TextField y el Label como variables, de esta manera puedo trabajar comodamente con sus atributos y el la accion del boton solo tengo que hacer miLabel.text=miTxt.text
Ahora en el HBox coloque lo siguiente:
scene: Scene { … var miCirculo:Circle var group = SwingToggleGroup{} content: [ VBox{ … content:[ … HBox{ spacing:20 content:[ SwingRadioButton { toggleGroup: group text: “Rojo” onMousePressed: function( e: MouseEvent ):Void { miCirculo.fill=Color.RED } } SwingRadioButton { toggleGroup: group text: “Verde” onMousePressed: function( e: MouseEvent ):Void { miCirculo.fill=Color.GREEN } } miCirculo=Circle { centerX: 10, centerY: 10 radius: 5 stroke:Color.BLACK fill: Color.YELLOW } ] } ] } ] }
Aqui lo que hay que tener en cuenta son 3 cosas:
- Tambien he trabajado el circulo como una variable, declarandolo a nivel de Scene, esto como ya dije es para trabajar mas comodamente con sus propiedades.
- Para cambiar el color del Circle lo que hice fue agregarle un evento MousePressed a cada RadioButton y simplemente modificar la propiedad fill del Circle (lo que esta en verde). Seguramente hay una manera mas correcta de hacer esto, por ejemplo una que utilice la propiedad selected de los RadioButtons, pero por ahora esta es la que yo se. Si alguien sabe otra manera por favor digalo en los comentarios.
- He definido una variable group del tipo SwingToggleGroup y esta la he usado como valor de la propiedad ToggleGroup de ambos RadioButtons. Que hace esto? Pues de manera logica a los RadioButtons, de manera que solo uno del grupo pueda estar seleccionado. Si no lo usaran uno podria tener ambos seleccionados a la vez.
Bueno eso fue todo por ahora. No vimos nada demasiado novedoso pero creo que es importante saberlo.
Para la proxima prometo buscar un plugin para ver mejor el codigo en el blog…y tambien prometo que no hare la otra parte del tutorial hasta que en esta entrada haya 10 comentarios por lo menos!!!!! :evil:
Y les dejo como siempre el video para que vean que si anda todo y que no les miento :P