Bueno como estoy aburrido y no tengo nada mejor que hacer vamos a continuar con el tutorial de JavaFX. Bueno entonces lo primero sera ver que es lo que podemos crear con JavaFX en termino de interfaces graficas. Esto es solo de manera informativa para que se den una idea de los componentes que existen asi que vean esta pagina (muy recomendable). No es muy dificil de entender, solo vean los dibujos de esa pagina y podemos seguir.
Antes de empezar han de recordar esto: “El orden en que declaran los elementos en el codigo coincide con el orden en que apareceran en la aplicacion”
Paso a Paso para crear una Interfaz Sencilla
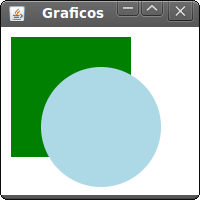
Lo que haremos sera crear algo sencillo, como lo siguiente:

Pasos:
- Crear la ventana
- Incluir un escenario
- Insertar un rectangulo
- Insertar un circulo
Existe un paso previo que seria colocar los “imports” necesarios, pero si estan usando NetBeans para desarrollar eso no tiene mucha importancia ya que lo hace solo.
Crear la ventana
La ventana sera obviamente un objeto literal(si no saben lo que es revisen la parte 1 del tutorial) llamado Stage. Esta ventana o Stage en general es inicializado con ciertos parametros, como el titulo de la ventana y el tamaño. Hacemos asi:
Stage { title: “Graficos” width: 200 height: 200
}
Con eso hemos creado una ventana con el titulo “Graficos” y de tamaño igual a 200x200 pixeles.
Incluir un Escenario
Dentro de un Stage se debe incluir un Scene que nos servira para contener los objetos nodos como el circulo y el rectangulo. Este Escenario o Scene es una area maestra donde seran colocados otro objetos graficos. Todos los objetos que contendra estaran dentro de la variable content. Entenderan mejor con un ejemplo:
Stage { … scene: Scene { content: [ //aqui estaran los otro objetos graficos] } }
Insertar un rectangulo
Se puede incluir un rectangulo de manera super sencilla arrastrandolo desde la barra Palette->Basic Shapes que esta a la derecha. Esto es un objeto con algunos parametros que nosotros modificaremos a gusto. En mi caso quedo asi:
Stage { … scene: Scene { content: [ Rectangle { x: 10, y: 10 width: 120, height: 120 fill: Color.GREEN } ] } }
Un rectangulo cuya esquina superior izquierda esta a 10 pixeles del borde superior y del borde izquierdo de la ventana (Stage), que tiene un tamaño de 120x120 pixeles y que esta relleno con color verde. Sencillo verdad?
Insertar un circulo
Se puede hacer arrastrando desde la paleta de Formas Basicas (Basics Shapes) igual que el rectangulo o escribiendo:
Stage { … scene: Scene { content: [ Rectangle { x: 10, y: 10 width: 120, height: 120 fill: Color.GREEN } Circle { centerX: 100, centerY: 100 radius: 60 fill: Color.LIGHTBLUE } ] } }
Como veran en el caso del circulo lo que se indica es el punto medio y el radio, y con fill establecemos el color de relleno.
Con eso ya tiene su primer aplicacion grafica creada, obviamente que no hace nada :P Ahora solo hagan click en Run en NetBeans y proban ver lo que han creado. Aqui les dejo un video que dura menos de 2 minutos que va desde el comienzo(crear el proyecto) hasta el final(ejecutarlo) y veran como hacer este ejemplo en NetBeans.
Creo que seria mejor si lo bajan, click aqui para bajar.
Bueno por ahora eso es todo, en la proxima parte de este tutorial seguiremos aprendiendo mas sobre las interfaces graficas.