A la hora de hacer interfaces graficas JavaFX y NetBeans nos brindas varias facilidades, y entre ellas estan las formas basicas predefinidas que pueden ser agregadas al codigo con simplemente arrastrar y soltar.

Pero tambien nos permite crear nuestras propias formas y darle efectos. Eso es lo que tratare de explicar en esta parte del tutorial.
Crear nuestras propias formas es sencillo con JavaFX. Basicamente tenemos 2 maneras de hacer una nueva figura o forma:
- Combinar formas basicas existentes
- Crear formas totalmente nuevas desde 0
Lo primero es sencillo, lo segundo no lo es tanto pero no lo vamos a ver porque al menos por ahora no lo vamos a necesitar, eso lo veremos mucho mas adelante cuando hagamos nuestro primer juego con JavaFX. Asi que ahora vamos a ver como crear una nueva forma combinando otras existentes.
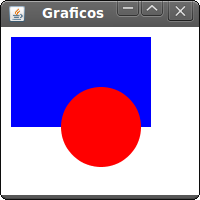
Supongamos que nuestro programa tiene un cuadrado y un rectangulo, simplemente colocados sin hacerles ningun cambio, quedarian asi:

El codigo para eso seria el siguiente:
Stage { title: “Graficos” width: 200 height: 200 scene: Scene { content: [ Rectangle { x: 10, y: 10 width: 140, height: 90 fill: Color.BLUE } Circle { centerX: 100, centerY: 100 radius: 40 fill: Color.RED } ] } }
Ahora vamos a ver como combinarlos para crear formas nuevas usando ShapeIntersect y ShapeSubtract.
ShapeIntersect
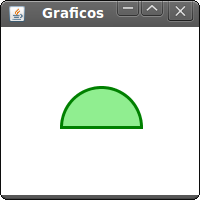
Esto nos permitira dibujar en pantalla todo aquello que forme parte parte de ambas formas basicas, es decir que dibujara su interseccion.
Nos quedaria algo asi:

El codigo:
scene: Scene { content: [ ShapeIntersect { fill: Color.LIGHTGREEN stroke: Color.GREEN //esto es el color del borde strokeWidth: 3 //esto determina el ancho de la linea a:Rectangle { x: 10, y: 10 width: 140, height: 90 fill: Color.BLACK } b:Circle { centerX: 100, centerY: 100 radius: 40 fill: Color.BLACK } } ] }
Veran que he agregado algunos detalles como un borde para que vayamos viendo de a poco todas las opciones que tenemos en JavaFX.
ShapeSubtract
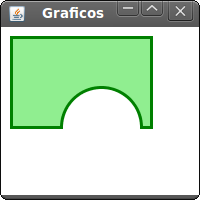
Esto nos permitira hacer lo contrario, en vez de dibujar la insterseccion de ambos objetos nos dibujara aquellas partes de la primer forma y que no pertenezcan a la segunda. Con lo que nos quedaria algo asi:

Se entiende verdad? Bueno el codigo es el mismo que el anterior nada mas que en vez de usar ShapeIntersect se usa ShapeSubtract :)
Imagenes
Tambien podemos de manera super sencilla tener un control que muestre una imagen. Pueden usarlo para mostrar imagenes que esten en su disco duro asi:
ImageView { image: Image { url: “file:///home/usuario/fotos/rayo.jpg” } }
O pueden usarlo para mostrar fotos que esten en internet asi:
ImageView { image: Image { url: “http://paginaweb.com.xx/avatar.gif" } }
Ahora empecemos a ver algo que seguramente usaran mucho, los efectos.
Sombra (DropShadow)
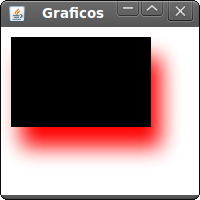
Lo que hace es obvio y lo veremos mejor con un ejemplo:
Rectangle { x: 10, y: 10 width: 140, height: 90 fill: Color.BLACK effect: DropShadow { offsetX: 10 //pixeles en la direccion X offsetY: 20 //pixeles en la direccion Y color: Color.RED //Color de sombra radius: 30.0 //Radio del difuminado } }

Otros efectos
Supongamos que tenemos la siguiente figura:

Estos son algunos efectos que podremos usar con esa imagen:
effect: SepiaTone { level: 0.5 }

effect: Glow { level: 0.7 }

effect: GaussianBlur { input: SepiaTone { level: 0.5 } radius: 10.0 }

effect: Reflection { fraction: 0.7 }

Como veran todo se vuelve facil en JavaFX, estas cosas no tengo ni idea como hacerlas con otro lenguaje sin usar librerias especializadas. Vimos desde como crear nuestras propias formas hasta como darle efectos, pero como se podran dar cuenta hasta ahora nuestros programas no hacen nada, solo dibujar en pantalla, en la proxima parte de este tutorial veremos como hacer que nuestros programas empiecen a hacer algo y que permitan la interaccion con el usuario :) Saludos