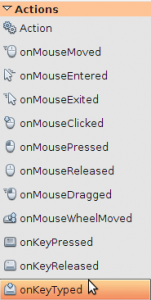
Bueno, esto va a ser lo ultimo que voy a publicar de JavaFX por unos dias porque tengo que estudiar para los examenes de la facu. Hoy vamos a ver como permitirle al usuario interactuar con nuestro programa, es decir, los eventos. Los eventos tambien se pueden agregar arrastrando desde la barra de herramientas de NetBeans.
[ ](https://paraisolinux.com/wp-
content/uploads/2009/06/screenshot_0014.png)
](https://paraisolinux.com/wp-
content/uploads/2009/06/screenshot_0014.png)
Todos los objetos que conforman la GUI que vimos hasta ahora tienen los eventos correspondientes al mouse y el teclado.
Vamos a ver un par de ejemplos.
onMouseEntered y onMouseExited
Primero que nada creamos una variable llamada “miFigura” antes del contendo(content) del escenario(Scene). Nos quedaria asi:
scene: Scene { var miFigura:Rectangle = Rectangle { x: 20, y: 10 width: 150, height: 70 arcWidth: 50, arcHeight: 50 fill: Color.LIGHTBLUE stroke: Color.ROYALBLUE strokeWidth: 3 } content: [ ] }
Como veran es una objeto literal comun como el que ya hemos usado muchas veces. Pero veamos un par de cosas que tendremos que tener en cuenta:
- Por que lo asignamos a una variable? Para poder operar con sus atributos de manera mas sencilla.
- Por que lo creamos fuera de “content”? Porque no pueden declararse variables dentro del content, solo usarse.
- Que es arcWidth y arcHeight? Es para darle bordes redondeados al rectangulo.
Ahora le agregaremos las acciones de onMouseEntered y onMouseExited desde el panel lateral derecho. Esto lo hacemos dentro de la variable miFigura, el codigo nos quedara asi:
scene: Scene { var miFigura:Rectangle = Rectangle { x: 20, y: 10 width: 150, height: 70 arcWidth: 50, arcHeight: 50 fill: Color.LIGHTBLUE stroke: Color.ROYALBLUE strokeWidth: 3 onMouseEntered: function( e: MouseEvent ):Void { miFigura.fill = Color.LIGHTGREEN; } onMouseExited: function( e: MouseEvent ):Void { miFigura.fill = Color.LIGHTBLUE; } }
content: [ miFigura ] }
Lo que agregamos es lo que esta en rojo. En los eventos veran que lo que hacemos es cambiar la propiedad fill (relleno) de el rectangulo, que se llama miFigura. El evento onMouseEntered se lanza cuando el puntero del mouse entra en la figura, y onMouseExited cuando la deja. El ultimo cambio que pueden ver con rojo es cargar dentro de content la variable que contiene nuestro rectangulo, sino colocan nada dentro de content solo les aparecera una ventana vacia.
Este mismo concepto vale para todas las acciones o eventos que podemos ver en el panel lateral del NetBeans, no vale la pena verlas todas ahora ya que con solo leer el nombre nos damos una idea de para que sirve cada accion. Ademas en las subsiguientes partes de este tutorial seguramente las usaremos todas.
Transformaciones
Este es otro tema que no es de gran importancia si queremos hacer aplicaciones llamativas y vistosas y con lindos efectos. Las transformaciones nos permiten transformar de una u otra manera nuestros objetos visibles. Vamos a ver 3 tipos de transformacionesm que, obviamente, el NetBeans nos la provee en su barrita listas para arrastrarlas a nuestro codigo. Al final del esta parte del tutorial les dejare un video para que vean las transformaciones en accion. Para todos los ejemplos usaremos el mismo codigo del primer ejemplo (onMouseEntered y onMouseExited)
Rotate
Esta tranformacion nos permite rotar un objeto visible sobre un pivote. Nosotros podremos espedificar la ubicacion de dicho pivote y el angulo de inclinacion. Su uso basico es el siguiente:
transforms: Rotate { angle: 30 // angulo de inclinacion pivotX: 10 //punto pivote X pivotY: 10 //punto pivote Y }
Pero eso es muy sencillo, nosotros lo daremos un mejor uso con nuestro anterior codigo asi:
scene: Scene { var miFigura:Rectangle = Rectangle { … var angulo = 0 transforms: Rotate { angle: bind angulo pivotX: 10 pivotY: 10 } onMouseEntered: function( e: MouseEvent ):Void { angulo = 10 } onMouseExited: function( e: MouseEvent ):Void { angulo = 0 } }
content: [ miFigura ] }
Como podran observar en rojo lo que hacemos es solo cambiar el valor del angulo segun si el puntero del mouse esta dentro o fuera de la figura. Pueden ver el ejemplo en accion en el video del final.
Traslate
Lo que hace esta transformacion es super sencillo, simplemente traslada nuestro objeto a otra posicion, como parametros requiere una posicion X y una posicion Y. Su uso basico es como sigue:
transforms: Translate { x: 50 //posicion X y: 40 //posicion Y }
Por supuesto nosotros haremos algo mas lindo agregando esto a nuestro primer ejemplo. El codigo queda como sigue:
var miFigura:Rectangle = Rectangle { … var PosX = 20 var PosY=10 transforms: Translate { x: bind PosX y: bind PosY } onMouseEntered: function( e: MouseEvent ):Void { PosX = 20; PosY=50 } onMouseExited: function( e: MouseEvent ):Void { PosX = 20; PosY=10 } }
Nada que explicar, esta muy sencillo.
Scale
Hace falta decir que hace este? Bueno lo digo, esta tranformacion lo que hace es cambiar la escala de un objeto. Su uso basico es:
transforms: Scale { x : 2 //escala en ancho y : 3 //escala en largo }
El numero que se le asigna a cada atributo representa porcentaje. Colocar 2 en “x” significa que se duplicara el ancho del objeto, 3 en “y” significa que se triplicara el lardo del objeto.
En nuestro ejemplo:
var miFigura:Rectangle = Rectangle { … var tamX=1 var tamY=1 transforms: Scale { x : bind tamX y : bind tamY } onMouseEntered: function( e: MouseEvent ):Void { tamX = 1; tamY=2 } onMouseExited: function( e: MouseEvent ):Void { tamX = 1; tamY=1 } }
Cambiamos solo el valor de la escala en Y para que aumente o disminuya el largo del objeto. El video al final.
Bind
Como veran en los ejemplos hice uso de la palabra clave “bind”, esta es muy importante para en el desarrollo de GUIs con JavaFX. Basicamente lo que hace es enlazar u obligar a las variables a tomar valores que cambian a lo largo de la aplicacion. No voy a dar muchas vueltas con esto porque creo que con los ejemplos dados esta mas que claro su usp.
El video
Espero que les sea util esta cuarta parte del tutorial, como les dije al principio el tutorial continuara pero despues que rinda los examenes en la facu :)
Saludos