Ultimamente hay pocas y no muy interesantes noticias en el mundo linux asi que aprovecho para postear otro ejemplo mas de lo que voy aprendiendo con KumbiaPHP framework. Esta vez lo que les voy a mostrar es un ejemplo de listas enlazadas usando jquery. El ejemplo mas completo (pero mas largo) esta en la wiki de kumbiaphp, a mi no me gusta que sea largo sino lo mas simple posible por eso lo voy a acortar un poquito.
Primero deben saber de que se tratan las listas enlazadas o en cascada, son esos combobox o selects en los que uno al seleccionar una categoria se cargan las subcategorias en otro combobox. En PHP seria sumamente facil hacerlo, el chiste es lograr hacerlo sin recargar la pagina ya que sino seria incomodo para los usuarios.
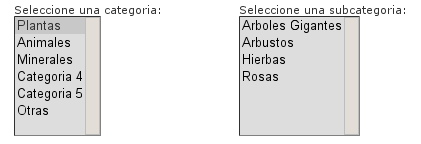
El ejemplo final quedara algo asi:
 Al seleccionar una categoria inmediatamente
semostraran las subcategorias en la lista de al lado recojiendo la informacion
desde la base de datos.
Al seleccionar una categoria inmediatamente
semostraran las subcategorias en la lista de al lado recojiendo la informacion
desde la base de datos.
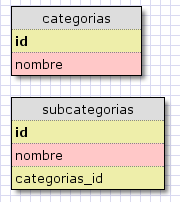
Esta va a ser nuestra base de datos de ejemplo:

Vamos a tener un controlador llamado categorias_controller.php con las acciones index y mostrarSubCat con sus correspondientes vistas y vamos a hacer uso de un partial (cascada.phtml) para facilitarnos la vida.
Primero vamos a ver que en la accion index.phtml tenemos lo siguiente:
[php] Seleccione una categoria:
‘nombre’, ‘size’=>7 )) ?>
[/php]
Lo unico que hacemos alli es mostrar el primer combo con las categorias, y el div es donde se cargara lo que deseemos, en este caso, otro combobox con las subcategorias. El partial en este caso tiene el codigo jquery para detectar cuando ocurre un cambio en el select (combobox) y mostrar algo en el div. Este es el codigo del partial: [php] [/php]
Son solo unas pocas lineas cochinas muy faciles de entender. En el controlador, mas especificamente en la accion mostrarSubCat vamos a recibir como parametro el valor de id de la categoria o sea del primer select. [php] public function mostrarSubCat($categorias_id=0){ // es para no enviar el template $this->set_response(‘view’); //para tenerlo disponible en la vista $this->categorias_id = $categorias_id; } [/php]
En la vista que hacemos? Lo que queramos, en este caso solo vamos a cargar
otro combobox con las subcategorias pero si lo piensan el codigo visto hasta
aqui tiene muchisimas posibilidades de uso. La vista mostrarSubCat.phtml tiene
esto: [php] Seleccione una subcategoria:
‘nombre’, ‘Subcategorias’, ‘option’=> ‘nombre’, ‘conditions’=> “categorias_id
= $categorias_id”, ‘size’=>7)); [/php]
Eso es todo, en realidad es muy muy basico lo que les acabo de mostrar pero si se ponen a hacer algunas modificaciones pueden hacer cosas mas interesantes o incluso ampliar mas el partial para ahorrar todavia mas codigo si es que lo van a usar mucho en su aplicacion, o cargar muchas cosas distintas que no sean categorias, por ejemplo: al hacer click en una categoria que muestre la imagen de esa categoria, para eso lo unico que tendrian que hacer es mostrar en la segunda vista la imagen en vez de las subcategorias y listo. Espero que se entienda, sino me preguntan asi vemos si lo podemos resolver o se pasan por el IRC de KumbiaPHP.