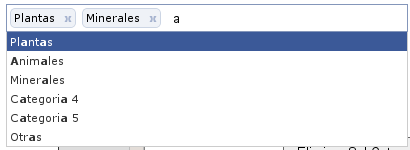
Que son los jquery tags? bueno cualquiera que tenga una blog conoce lo que son las etiquetas verdad? Bueno es eso, es tener varios valores en un campo de texto y mandarlos todos a la vez. Queda algo asi junto con el autocomplete:

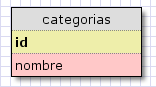
Para lograrlo vamos a hacer uso de un [este plugin](http://loopj.com/2009/04/25/jquery-plugin-tokenizing-autocomplete- text-entry/). Existen muchos pero me gusta el estilo facebook de este. Ademas los valores los vamos a traer desde una tabla en la base de datos porque es lo mas normal. Mi tabla va a ser esta:

Primero vamos a bajar el plugin y el estilo css jquery.tokeninput.js (click derecho->guardar enlace como…)
El plugin lo vamos a guardar en la carpeta app/public/javascript y al css en app/public/css
Necesitaran tambien obviamente jquery, si no lo tienen lo bajan de algun lado, y ahora debemos incluir todo eso en nuestro template. Yo lo hice en views/templates/default.phtml pero si ustedes usan otros entonces deberan agregar las siguientes lineas en los templates que corresponda. Deberia quedarles algo asi:
[php] [/php]
Vamos a usar un controlador llamado categorias_controller.php con 2 acciones(index y listarCat) con sus correspondientes vistas y un partial para tags.phtml para el codigo javascript del plugin.
En la vista index.phtml es donde tendremos el campo input text que usaremos para los tags y que tendra el efecto autocomplete:
[php] [/php]
El nombre del input es importante porque lo usaremos en el partial, el codigo del partial es este:
[php] [/php]
Parece largo pero la unica linea importante es la que esta despues del comentario, o sea la de la URL que procesara los resultados, el resto es solo el estilo y algunas cosas mas sin mucha importancia. Como ven estoy llamando a otra vista (listarCat). La accion listarCat sera la encargada de procesar lo que escribimos y generar una vista con los valores requeridos usando el formato JSON. La accion es esta:
[php] public function listarCat(){ //esto para que no devuelva el template, solo la vista $this->set_response(‘view’); //q tiene lo que acabamos de escribir en el campo de texto $input = $_GET[“q”]; //hacemos la consulta $categorias=$this->Categorias->find(“nombre like ‘%$input%'"); //hacemos un array que vamos a transformar a formato JSON en la vista $this->data = array(); foreach ($categorias as $cat) { $json = array(); $json[‘value’] = $cat->id; $json[‘name’] = $cat->nombre; $this->data[] = $json; } } [/php]
Esta claro con los comentarios verdad? Ahora la vista listarCat.phtml tiene solo lo siguiente:
[php] [/php]
Eso es todo, ahora si cargan http://localhost/mi_programa/categorias/index/ deberian ver funcionando el efecto de tags y autocomplete.
Esta lindo el efecto y es de lo mas buscados por eso me decidi a postearlo pero nunca lo uso y eso es porque no se como procesar el valor del input!!!!! :cry: en la pagina del plugin no dice como, o no veo donde…asi que el que lea esto y sepa eso por favor digame :wink: