OpenGraph es un conjunto de APIs que los programadores (o bloggers en este caso) podemos usar para hacer mas social nuestra web (o blog).
El caso en el que lo podemos usar es el siguiente:
Tenemos un blog con wordpress y seguramente tendra el boton ‘Me gusta’ de facebook en algun lado. Cuando alguien haga click en ese boton la noticia o post en la que lo hizo aparecera en el muro de esa persona y mas o menos dira algo como: ‘Pepito a compartido un enlace’ + una descripcion + una foto.
La cuestion es que, a veces la foto facebook la elije casi aleatoriamente de nuestra web y la descripcion tambien. Entonces si yo quiero compartir por ejemplo el post de Crea tu propia fuente con FontForge me saldra algo asi:

Como texto me tomo la meta etiqueta description, pero hay gente que no usa eso y le salen cosas muy feas como descripcion en facebook. Y veran que como imagen no me tomo una imagen del post en cuestion sino cualquiera otra del blog. Incluso habia veces en que me tomaba un emoticon :P
Como solucionarlo? Es alli donde entra OpenGraph, en la cabecera de nuestro theme podemos agregar algunas lineas de codigo que nos permitiran personalizar que es lo que aparece alli. Esas lineas son mas o menos asi:
[html] [/html]
Por supuesto que se puede agregar a mano pero yo esta vez he preferido usar un plugin que mejora un poco ese codigo, en especial en lo referente a la imagen. El plugin es [WP Facebook Open Graph protocol](http://wordpress.org/extend/plugins/wp-facebook-open-graph- protocol/). Creanme que he dedicado unas cuantas horas a buscar el mejor plugin y es ese.
Deben activarlo y luego colocar su ID de usuario de facebook que pueden encontrar en esta pagina: http://graph.facebook.com/USERNAME donde deben reemplazar USERNAME por su nombre de usuario.
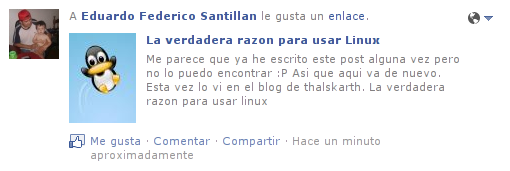
Ahora, cuando alguien haga click en el boton ‘Me gusta’ de facebook aparecera en el muro de esa persona algo mas lindo con una imagen del post y con una mejor descripcion. Ej: post de La verdadera razon para usar linux

Simple pero ayuda mucho :)