Este post nace a raíz de un pedido para hacer un sitio para un cliente. Lo iba a hacer como siempre, esto significa con un framework de php y algunos paquetes, librerías y demás utilidades. Esta vez me decidí a hacerlo con Wordpress.
Y como siempre he usado este blog como ayuda memoria para mi mismo entonces voy a documentar todo el proceso.
El post va a ser largo y lo voy a dividir en las siguientes secciones:
- Los requerimientos y por que Wordpress?
- El hosting
- Crear campos personalizados en Wordpress
- Crear paginas
- Crear el menu del panel
- Esconder lo innecesario para el cliente
- Añadidos de valor en el panel
- El theme/template
Comencemos…
Los requerimientos y por que Wordpress?
Como desarrolladores web que somos sabemos que existen muchos tipos de sitios que se nos suelen solicitar:
- Sitios empresariales: los típicos de presentación de una empresa, con catalogo de productos, quienes somos, pagina de contacto, etc.
- Tiendas: donde se puede hacer tu pedido y pagarlo
- De gestión: mas complejos y muchas veces ni siquiera son accesibles para el publico general.
- Etc.
Este post va enfocado exclusivamente a los sitios empresariales. Aunque es 100% seguro que Wordpress se puede adaptar para casi cualquier tipo de requerimientos, en este post solo voy a hablar de aquello con lo que he tenido experiencia.
Los sitios web empresariales son los mas sencillos de hacer, solo necesitan un panel básico con módulos donde el cliente pueda ingresar datos para las paginas de quienes somos, que hacemos, contacto, etc. Y los campos para estos datos suelen ser input, textarea (simple y enriquecido), imágenes, galerías, relaciones y no mucho mas.
Normalmente este tipo de sitios se pueden hacer con Frameworks como Laravel que tiene muchos paquetes para realizarlos, como ser OctoberCMS, AsgardCMS, laraadmin, etc.
También se pueden hacer sin ayuda de ningun paquete ‘extra’ y bajandose algun template para el panel y programando el resto en php o laravel.
Mi decisión de hacerlo con Wordpress radica simplemente es el gusto de aprender a hacerlo así y comprobar por mi mismo si era mas fácil, mas difícil, mas lindo, mas mantenible, etc.
Se que hay muchos que se agarrarian la cabeza chillando a los 4 vientos por escuchar que alguien usa wordpress pero hay que entender que para este tipo de sitios web da ‘casi’ igual como lo hagas mientras al cliente le sirva, no son sistemas complejos. En otra clase de sitios web tendría que pensarlo mejor antes de usar wordpress.
Hay una ventaja extra y es la facilidad de integrar themes y templates. Esto se vera mejor en el ultimo item de este articulo.
El hosting
Aprovechando la oportunidad de que estoy probando con un método distinto para crear sitios web, he aprovechado también para usar un hosting distinto. Esta vez me decidí por Hostinger.
Es un hosting español porque el cliente también lo era. Contrate el plan mas económico que es el de 2 euros y todo va bien por ahora, fluido. Esta claro que este cliente no tiene muchas visitas todavía pero por ahora soporta bien las 100 visitas únicas diarias.
Crear campos personalizados en Wordpress
Aqui empieza la parte interesante. Este flujo de: crear los campos, crear paginas, crear el menu, etc, es solo un flujo tentativo que pueden usar para mantener un poco de orden.
Instalen el plugin PODS.

Este plugin básicamente permite crear Post types o Taxonomies. Y dentro de cada uno de esos Post types vamos a crear campos personalizados. Doy un ejemplo para que se entienda mejor:
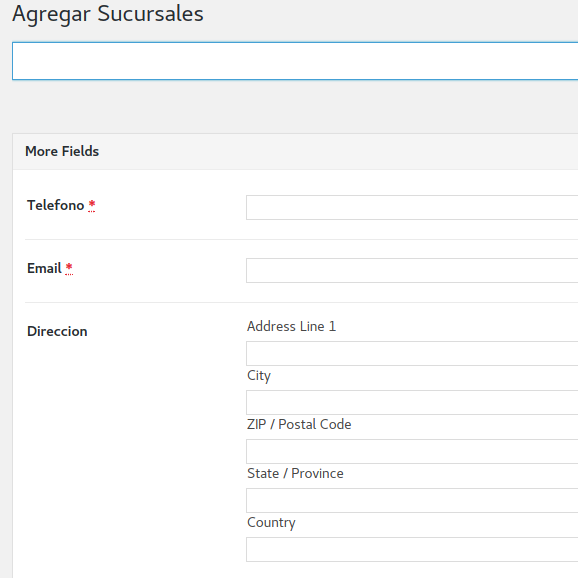
- Un post normal tiene un titulo y una descripción.
- Un nuevo Post type puede tener los campos titulo, dirección, teléfono, email.
Algo así:
 Una vez
instalado y activado el plugin vamos a ir Post Admin -> Add New o Post Admin
-> Edit Pods segun lo que intentemos hacer.
Una vez
instalado y activado el plugin vamos a ir Post Admin -> Add New o Post Admin
-> Edit Pods segun lo que intentemos hacer.
Entonces el primer paso es crear tantos Pods (Post Types o Taxonomies) como necesite nuestro sitio. Entonces por ejemplo podremos tener algo así:
- Home (Post Type)
- Sliders Home (Post Type)
- Productos (Post Type)
- Categorias Productos (Taxonomy)
- Empresa (Post Type)
- Sucursales (Post Type)
- Contacto (Post Type)
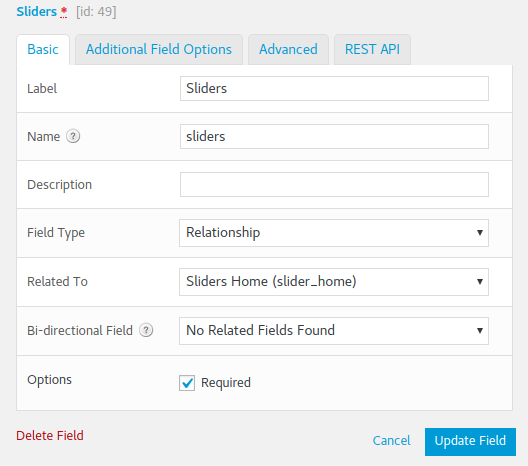
Una cosa importante a explicar es que se pueden crear relaciones entre Pods. Por ejemplo:
- En la Home hay unos textos dinámicos y algunas imágenes dinámicas + algunos sliders que tienen también su contenido como puede ser: imagen, titulo, subtitulo, enlace.
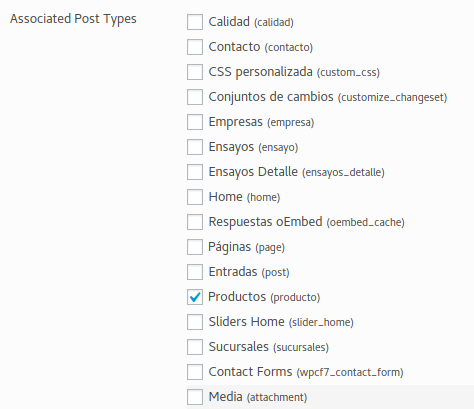
- Los productos se categorizan pero no hace falta que sea por un Pod complejo como en el caso de los Sliders, sino que es simplemente una categoría que consiste de una palabra o frase y nada mas.
Para el primer caso agregaremos al Pod “Home” una campo del tipo Relationship.
 En cambio para
el segundo tipo, lo hacemos directamente desde la Taxonomy creada.
En cambio para
el segundo tipo, lo hacemos directamente desde la Taxonomy creada.
 Crear
Crear
paginas
No todo van a ser Pods. Vamos a usar tambien algunas paginas. Por ejemplo: vamos a crear una pagina para la home, otra para la pagina de contacto.
En esta parte van a tener que tener un poco de imaginacion. No todas las secciones de su sitio van a ser si o si paginas, algunas van a ser directamente Pods. Estos ya cuentan con su respectivo permalink como si fueran cualquier Post type, lo mismo para las taxonomies.
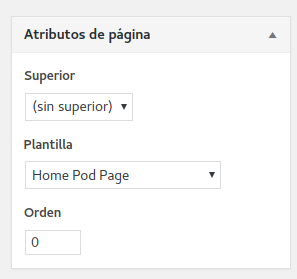
La finalidad de crear paginas es poder setear la opcion Page Template y usar cualquier diseño que ya tengamos con los Pods.
 Crear el
Crear el
menu
Luego de tener creadas todos los Pods y las paginas. Es necesario empezar a preparar el menu. Si se fijan todo el menu lateral es un solo despelote de cosas.
Se creo automaticamente el menu para el Post type “Home”. Y lo que hace es brindarnos un menu con 2 items: Ver todos y Agregar. Pero nosotros no necesitamos brindarle al cliente esos menus, porque no va a poder crear infinitas Homes. Solo tiene una Home.
Aqui es donde entra la pagina Home que creamos anteriormente. Obtenemos el enlace de edicion de esa pagina y vamos a crear un menu personalizado que al hacer click directamente abra la vista de edicion de esa pagina.
Para todo esto vamos a usar el plugin Admin Menu Editor:
 Es muy
sencillo de usar, permite elegir iconos y submenues. Estoy seguro que van a
saber usarlo. Pero aqui viene una aclaracion importante!
Es muy
sencillo de usar, permite elegir iconos y submenues. Estoy seguro que van a
saber usarlo. Pero aqui viene una aclaracion importante!
No recomiendo usar este plugin para esconder items del menu
Ya se que ahora mismo todo esta super feo y parece el infierno de los menues. Pero paciencia, ya llegaremos a eso.
Esconder lo innecesario para el cliente
Lo primero es crear un usuario para el cliente. Recomiendo crearlo con permisos de Editor.
Ahora instalamos el plugin Adminimize
 Cuando vamos a
la pagina de configuracion de este plugin van a ver un oceano de checkboxes.
Cada uno de estos checkboxes esconde algo, literalmente, lo hace desaparecer
de la vista del cliente. Como lo creamos con permisos de Editor entonces solo
necesitamos preocuparnos por esa columna.
Cuando vamos a
la pagina de configuracion de este plugin van a ver un oceano de checkboxes.
Cada uno de estos checkboxes esconde algo, literalmente, lo hace desaparecer
de la vista del cliente. Como lo creamos con permisos de Editor entonces solo
necesitamos preocuparnos por esa columna.
Veran que esta dividido por secciones e incluso hay una seccion por cada Pod que creamos varios pasos atras. Pero lo primero que nos interesa esconder son todos los items del menu que no le vamos a presentar al cliente, como ser, Entradas, Paginas, Medios, Enlaces, Comentarios y todos los pods a los que no se puede acceder sino desde una pagina. Como el ejemplo de la Home de hace un rato.
[](https://paraisolinux.com/wp- content/uploads/2018/02/Captura-de-pantalla-de-2018-02-09-00-28-49.png)Luego de eso nos iremos a la seccion de cada Pod a esconder tambien las cosas inncesarias para el cliente. Para no confundirlo con cosas que no necesita. Recomiendo esconder ‘Add New’ si no es necesario, ‘Opciones de pantalla’, ‘Publish Actions’, ‘permalink’ si no es necesario.
Y ahora pueden seguir jugando con este plugin y esconder cosas del footer y del header que el cliente tampoco necesita.
Añadidos del valor al panel de wordpress
Por ultimo y ya para terminar con el panel del cliente voy a recomendar unos cuantos plugins mas.
Custom Dashboard Widgets
 Este es muy
sencillo de usar y nos va a permitir crear un Dashboard o Escritorio que
reemplace al de wordpress que la verdad es bastante inutil. Quedaria algo asi:
Este es muy
sencillo de usar y nos va a permitir crear un Dashboard o Escritorio que
reemplace al de wordpress que la verdad es bastante inutil. Quedaria algo asi:
[](https://paraisolinux.com/wp- content/uploads/2018/02/Captura-de-pantalla-de-2018-02-09-00-35-55.png)
Algun template para reemplazar el diseño de wordpress y ‘distrazarlo’. Esto va a ser cuestion de gustos pero a mi me gustaron " Fancy Admin UI" y “Slate Admin Theme”.
Y por ultimo algo para mejorar la pagina de login. Puede ser algo tan sencillo como el plugin WP Custom Login Page Logo que nos permite simplemente cambiar el logo.
El theme o template
Ahora ya tenemos el panel completito. Nos falta integrar todo eso en el admin y aqui es donde se vuelve super interesante.
Pueden usar cualquier theme de wordpress y cualquier template que no sea para wordpress. Esto es ideal porque muchas veces esta clase de trabajos son trabajos personalizados, donde no se usa un theme de wordpress sino que se manda a hacer una maqueta personalizada a un diseñador.
Lo primero que van a hacer es agarrar cada una de los archivos de su template y convertirlos en un Page template para wordpress.
Por ejemplo, en el caso de la Home de los puntos anteriores. Seria agregar este pequeño trozo de codigo al inicio del archivo.
[php] [/php]
Y asi sucesivamente con todos los archivos que esten vinculados a un Pod, una Pagina, un Taxonomy o lo que sea.
Luego, para acceder a los datos de un Pod hay 2 formas. Bueno es una en realidad. Es la siguiente:
[php]
findRecords(‘name ASC’); ?> fetchRecord() ) : ?>
-
get_field(‘volanta’) ?>
get_field(‘titulo’) ?>

[/php]
Eso seria para acceder a un Pod del que se pueden crear varios. Pero si solo fuera unico. Por ej los datos de contacto, es igual solo que el fetchRecord se hace sin while.
Tambien puede acceder a otros valores del Pod que no hayan creado ustedes sino que forma parte natural de wordpress como ser ‘title’ y ‘permalink’
Y unos ultimos codigos de ayuda, todos estos van en functions.php:
Para asignar Page Template basados en el Post Type:
[php]
function get_current_post_type() { global $post, $typenow, $current_screen; //we have a post so we can just get the post type from that if ( $post && $post->post_type ) { return $post->post_type; } //check the global $typenow - set in admin.php elseif ( $typenow ) { return $typenow; } //check the global $current_screen object - set in sceen.php elseif ( $current_screen && $current_screen->post_type ) { return $current_screen->post_type; } //check the post_type querystring elseif ( isset( $_REQUEST[‘post_type’] ) ) { return sanitize_key( $_REQUEST[‘post_type’] ); } //lastly check if post ID is in query string elseif ( isset( $_REQUEST[‘post’] ) ) { return get_post_type( $_REQUEST[‘post’] ); } //we do not know the post type! return null; }
add_filter( ‘single_template’, ‘custom_page_template’ ); function custom_page_template( $page_template ) { // seteo por tipo de post switch (get_current_post_type()) { default: return get_stylesheet_directory() . ‘/index.php’; break; case ‘calidad’: return get_stylesheet_directory() . ‘/sections/calidad.php’; break; case ‘producto’: return get_stylesheet_directory() . ‘/sections/detalle-productos.php’; break; } // end switch }
[/php]
Para asignar el Page Template basados en el Taxonomy
[php]
add_filter( ‘taxonomy_template’, ‘custom_taxonomy_template’ ); function custom_taxonomy_template( $taxonomy_template ) { $taxonomy = get_query_var(‘taxonomy’);
switch ($taxonomy) { case ‘linea’: return get_stylesheet_directory() . ‘/sections/productos.php’; break; default: return get_stylesheet_directory() . ‘/index.php’; break; } }
[/php]
Y para obtener la seccion en la que se encuentran. Esto va a ser util para poner class active al menu de la web
[php]
function getSection() {
$page = explode('/', substr($_SERVER[‘REQUEST_URI’], 1)); $section = $page[2];
return $section; }
[/php]
Eso es todo. Por ahora. Sientanse libres de darme recomendaciones, criticas y consejos o hacer preguntas en los comentarios.