Soy muy malo con todo lo que tiene que ver con javascript pero me doy cuenta que tengo que usarlo cada dia mas en las aplicaciones que hago, es asi que me he decidido a aprender jQuery que es un framework de javascript. Obviamente me interesa aplicarlo a kumbiaphp framework pues es con lo que trabajo.
Si buscan en google ‘plugin jquery’ veran que hay decenas o cientos de miles en internet, algunos muy utiles, otros muy llamativos pero para un principiante como yo no es tan facil de implementar, por eso voy a comenzar desde 0, como siempre hice, y explicar lo que voy aprendiendo en este blog.
Una pagina con plugins interesantes, utiles y faciles de implementar en kumbia php es jqueryui.com y voy a comenzar explicando como implementar el ejemplo del acordeon (ver aqui). O sea mi intencion es hacer algo asi:
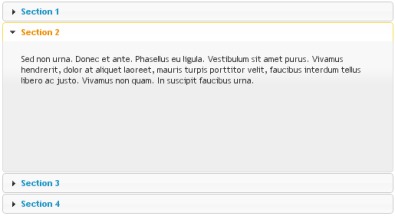
 Acordeon
Acordeon
Nos sirve para separar contenido, como veran en el acordeon solo puede haber una seccion activa al mismo tiempo. Pueden usarlo con varios propositos…y cuando se les ocurra algo me dicen porque yo no le veo utilidad :P pero es el ejemplo mas facil de aplicar y explicar y por eso comienzo con este :)
Como veran en la pagina hay un enlace que dice “View Source”, si le hacen click veran el codigo del ejemplo y es asi como podran ver e implementar los ejemplos en sus aplicaciones o paginas. Y si ven a la derecha hay enlaces a otras formas de usar el mismo ejemplo pero con las opciones modificadas.
Por ahora miremos el codigo, siempre es algo que comienza con una funcion javascript llamada $, en el caso de implementarlo con KumbiaPHP framework es util que esto lo metamos siempre en un partial, si no saben lo que es un partial les recomiendo que lean la wiki de KumbiaPHP framework. Luego de la funcion javascript casi siempre esta el codigo que deberemos usar en la vista y la manera de implementar el ejemplo jQuery. Vamos a hacerlo…
Bajar lo que necesitamos
Antes que nada debemos bajar jquery y el plugin con su theme, para ello vamos a esta pagina y elegimos lo que necesitamos, en este caso necesitamos:
- UI core
- en la seccion widgets marcamos Accordion
- A la derecha elegimos un theme.
Agregar jQuery,el plugin y el theme a KumbiaPHP framework
Descomprimimos el archivo que bajamos anteriormente y veran 3 carpetas, de esas 3 nos interesa la que se llama develpment-bundle.
- Movemos la carpeta ui a /public/javascript de Kumbiaphp
- Movemos la carpeta themes a /public/css
- Movemos el archivo jquery-1.3.2 dentro de /public/javascript
Ahora agregan lo siguiente:
[php] [/php]
entre las etiquetas en el archivo app/views/templates/default.phtml que es donde esta nuestro template por defecto. O en el template que esten usando. Ademas fijense que el theme que yo use es el ui-lightness, ustedes deberan reemplarlo por el que hayan elegido.
Creamos un partial que llamaremos acordeon.phtml con el siguiente codigo:
[php] [/php]
Con esto esta todo listo para usar el acordeon.
Como usar nuestro acordeon:
En cada vista en la que por alguna razon queramos usar el acordeon haremos esto:
[php]
Cabecera 1 Contenido de la primer parte
Cabecera 2 contenido de la segunda parte.
[/php]
Como veran el uso es simple, es solo tener un div con el id accordion y dentro las partes que vamos a separar.
Cual es la ventaja de tenerlo en un partial? Pues que para modificar el codigo de todos los acordeones de nuestra aplicacion solo deberemos modificar un solo archivo. Por ejemplo si ya tenemos nuestra pagina o aplicacion llena de acordeones por todos lados y ahora decidimos que queremos que cada parte se abra al pasar el mouse en vez de al hacer click solo deberemos modificar el partial para que quede asi:
[php] [/php]
Espero que les sirva. Y como agregado les dejo este enlace en donde podran encontrar como hacer implementar el widget del datepicker.
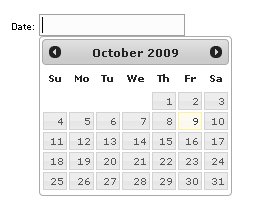
 Datepicker
Datepicker