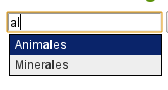
En un post anterior vimos [como usar tags jquery con autocomplete en KumbiaPHP](https://paraisolinux.com/jquery-tags-con-autocomplete-en- kumbiaphp/) pero….que pasa si solo queremos un solo valor en el campo de texto y no muchos? Bueno, tambien hay muchos plugins jquery para eso y yo voy a explicar uno de los mas sencillos que pueden verlo en esta pagina. Queda asi en uso:
 Otra vez los valores los vamos a sacar de una tabla
en una base de datos, en este caso vamos a usar la misma tabla que en mi [post
anterior](https://paraisolinux.com/jquery-tags-con-autocomplete-en-
kumbiaphp/).
Otra vez los valores los vamos a sacar de una tabla
en una base de datos, en este caso vamos a usar la misma tabla que en mi [post
anterior](https://paraisolinux.com/jquery-tags-con-autocomplete-en-
kumbiaphp/).
De nuevo vamos a tener la misma estructura en la aplicacion: un controlador (categorias_controller.php) con 2 acciones (index y listarCat) con sus correspondientes vistas y un partial (autocomplete.phtml) para que sea mas limpio el codigo de la vista y ademas podamos reusarlo.
Primero habra que bajar todo lo que necesitamos, [aqui les prepare un paquete](https://paraisolinux.com/wp- content/uploads/2010/01/autocomplete_.zip) con todo lo que necesitan. Lo descomprimen y tienen 2 plugins jquery (dimensiones y autocomplete) que deben colocar en la carpeta app/public/javascript, tiene el jquery que deben colocar en la misma carpeta y un css que deben colocar en la carpeta app/public/css.
Luego como siempre todo eso debe ser incluido en el template que esten usando, algo asi les deberia quedar:
[php] [/php]
Primero veamos la vista index.phtml que es donde tenemos el input text. Tiene solo este codigo:
[php] [/php]
Otra vez es importante el nombre del input porque lo usaremos en el partial. El codigo del partial es el siguiente:
[php] [/php]
Como veran recibe como parametro la URL de la vista que tiene los valores a mostrar. Antes de ver esa vista tenemos que ver la accion correspondiente pues es donde realizamos la consulta para filtrar los resultados.
[php] public function listarCat(){ //para que solo se muestre la vista sin el template $this->set_response(‘view’); //la variable q tiene lo que escribimos en el input text $input = $_GET[“q”]; //realizamos la consulta y el resultado lo pasamos a la vista $this->cats=$this->Categorias->find(“nombre like ‘%$input%'"); [/php]
La vista toma esa variable y genera una lista que la verdad no entiendo porque es asi, hubiera sido mejor usar el formato JSON pero bueno, asi funciona :)
[php] nombre|$value->id \n”; }?> [/php]
Una vez mas eso es todo, ahora prueben y deberia funcionar. Es un plugin muy sencillo de usar, antes me complicaba un monton pero era solo por falta de conocimientos y cada dia aprendo un poco mas :) Y si alguien sabe el porque de ese formato para la vista listarCat por favor digamelo en los comentarios.
Actualizacion: Tal como dice CaChi en los comentarios, al valor ‘q’ que recibimos lo debemos pasar por un filter_var.