Bueno habiendo visto ya la version en consola de “hola mundo” junto con una pequeña introduccion a MonoDevelop ahora vamos a continuar un paso mas alla: la version grafica. Para ello usaremos el diseñador de interfaces Stetic que viene con MonoDevelop. Es importante aclarar una cosa: ahi algunos que viendo este tuto diran que esto es cosa de linuxeros y nada mas, pero no es asi, en primer lugar cualquier aplicacion que creen con Mono y Monodevelop podra ser ejecutada usando el framework de .NET, ademas para diseñar las interfaces usaremos GTK# que tambien es multiplataforma, pero esas cosas las profundizare mas en otro post, por el momento vamos a lo practico:
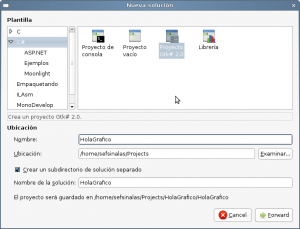
Abrimos MonoDevelop, vamos a Archivo–>Nuevo–>Solucion, elegimos C# nuevamente a la izquierda y a la derecha elegimos proyecto GTK# 2.0, le damos un nombre a proyecto y luego apretamos siguiente, en la siguiente ventana no hacemos nada, solo le damos al boton OK para que MonoDevelop se encargue de crear todos los archivos necesarios para comenzar a trabajar.
[ ](https://paraisolinux.com/wp-
content/uploads/2008/12/monodevelop_grafico.png)
](https://paraisolinux.com/wp-
content/uploads/2008/12/monodevelop_grafico.png)
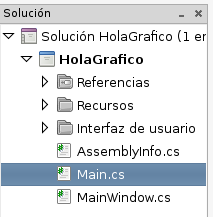
De todos los archivos creados son 2 los mas importantes, Main.cs y
MainWindows.cs estos se pueden ver en la ventana solucion

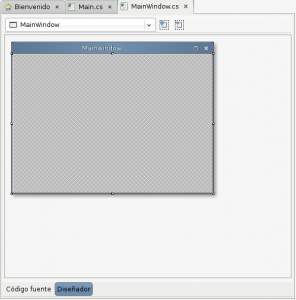
Para empezar a trabajar con el trabajo de diseño, se debe hacer dobre click sobre MainWindows.cs y seleccionar ‘diseñador’ que se encuentra en la parte inferior. De esta manera podremos ver la ventana sobre la cual podremos empezar a trabajar
[ ](https://paraisolinux.com/wp-
content/uploads/2008/12/monodevelop_maincs.png)
](https://paraisolinux.com/wp-
content/uploads/2008/12/monodevelop_maincs.png)
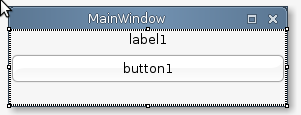
A lo que me refiero es que los controles o componentes deben estar dentro de alguno de estos u otros contenedores. Para ser más gráfico, en este ejemplo quiero usar dos controles; un “Label” y un “Button” y quiero que al pulsar sobre el botón aparezca en la etiqueta un “Hola Mundo”. Por lo tanto, necesito pensar en el orden en que estarán los controles, por lo que para esta pequeña prueba solo necesito una tabla de una columna y dos filas usando el “VBox” y después incluyendo los controles en su fila correspondiente.
 Todos los componentes se encuentran en
la barra de herramientas a la derecha, el Vbox se encuentra dentro de los
llamados ‘Containers’ y el label y el button dentro de los ‘Componentes’.
Ahora es necesario ponerle nombre a los controles, esto se logra usando las
pestaña de “Propiedades” a la derecha, es tan simple como seleccionar el
control y modificar su propiedades de forma muy fácil. Para los que usaron
Visual Basic alguna vez (calculo que todos) esto es lo mismo.
Todos los componentes se encuentran en
la barra de herramientas a la derecha, el Vbox se encuentra dentro de los
llamados ‘Containers’ y el label y el button dentro de los ‘Componentes’.
Ahora es necesario ponerle nombre a los controles, esto se logra usando las
pestaña de “Propiedades” a la derecha, es tan simple como seleccionar el
control y modificar su propiedades de forma muy fácil. Para los que usaron
Visual Basic alguna vez (calculo que todos) esto es lo mismo.
En este proyecto uso los siguientes valores:
Para el “MainWindow” Window Title: Proyecto Hola Mundo Window Position: Centered
Para el “label” Widget name: texto Label: Presiona el botón Justification: Center
Para el “button” Widget name: boton Buton Type: Text and Icon Icon: gtk-yes Label: Aceptar
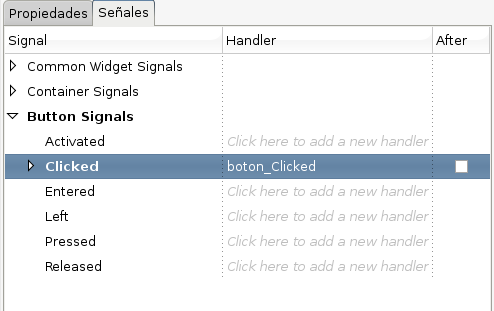
El siguiente paso a seguir es declarar la acción del botón, que cuando se de
un click este haga algo, para realizar esta declaración es necesario
seleccionar el botón y después ir a la pestaña “señales” en las “Propiedades
del componente”. Ahí podremos ver un listado de comportamientos de control,
buscamos el que se usa al pulsar el botón que se llama “Clicked”. Al lado de
este evento veremos un mensaje que dice “Click here to add a new handler”, así
que le hago caso y le doy un click para ponerle un nombre… se me ocurre por
ejemplo: “boton_Clicked”, osea “boton” ya que es el nombre del control y
agregarle el sufijo del nombre del evento, para que nuestro código tenga
coherencia. 
Listo, ahora es tiempo de ir a trabajar sobre el código pulsando sobre el botón “Código Fuente” del “MainWindow.cs” y veremos lo siguiente:
using System; using Gtk;
public partial class MainWindow: Gtk.Window { public MainWindow (): base (Gtk.WindowType.Toplevel) { Build (); }
protected void OnDeleteEvent (object sender, DeleteEventArgs a) { Application.Quit (); a.RetVal = true; }
protected virtual void boton_Clicked (object sender, System.EventArgs e) {
} }
Vemos ahora que ahi una funcion llamada boton_Clicked que MonoDevelop agrego automaticamente, y ahora vamos a agregar el codigo bendito para que se muestre un “Hola Mundo” en el label, seria asi:
texto.Text=”Hola Mundo!!”;
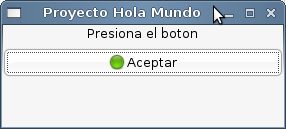
Ya quedó, eso fue todo, solo un consejo que quiero darles es que se fijen que es ‘texto.Text’ y no ‘texto.text’, estamos hablando de C# y este es case sensitive. Podemos probar como funciona nuestra aplicación de forma rápida, pulsando sobre el icono de ejecutar.

Queda asi: 
Espero que les haya gustado y voy a estar esperando sus comentarios.