El editor de themes y plugins en wordpres s es lo que aparece cuando haces Apariencia ->Editor o Plugins->Editor en el menu de wordpress. Un editor simple de texto plano. Que para pequeñas ediciones, como agregar o quitar un par de lineas de codigo, es util.
Pero cuando se trata de hacer varias modificaciones, en varios archivos, y tratando de mantener el codigo en orden, se vuelve algo muy molesto usar ese editor de codigo tan simple.
Una solucion podria ser usar un plugin para wordpress como el que vimos hace mucho en [7 plugins interesantes para wordpres](https://paraisolinux.com/7-nuevos-plugins-para-wordpress-utiles-e- interesantes/)s. Hay 2 problemas con esos plugins:
- Es un plugin mas, eso consume recursos extra
- A veces pueden ser tan complejos que se vuelven inestables y pesados a la hora de usarlos
Una mejor solucion podria ser usar codemirror , que es un componente hecho en javascript que detecta automaticamente el lenguaje del archivo que queremos editar y nos brinda, entre otras, las siguiente caracteristicas:
- Resaltado de sintaxis
- Numero de lineas
- Resaltado de errores
- Alguna ayuda con las sangrias
- Autocompletado de codigo
- Themes para el editor
- Y muchas otras cosas pero no todas las aplicaremos para usarlo como editor de wordpress.
La idea es tener un editor de codigo mejor que el que viene con wordpress pero que se mantenga ligero, sin errores y facil de configurar y usar.
Para instalarlo solo seran 4 sencillisimos pasos:
1- Bajar el codigo desde aqui: http://codemirror.net/codemirror.zip
2- Descromprimir
3- Subir la carpeta codemirror dentro de la carpeta de nuestro theme
4- Editar el archivo functions.php y agregarle el siguiente contenido:
[php] require_once(“codemirror/codemirror.php”); [/php]
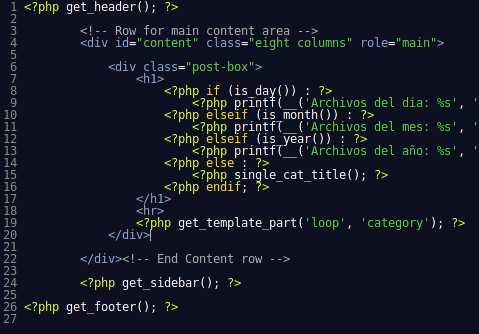
El resultado es algo como esto: 
Por supuesto ustedes lo pueden modificar para sacarle aun mas provecho de sus muchas caracteristicas, cambiar theme, usar a pantalla completa, etc. Para eso tienen la documentacion en la pagina oficial.
Pagina oficial de codemirror: http://codemirror.net/ Visto en: [ayudawordpress](http://ayudawordpress.com/mejorando-el-editor-de-codigos-de- wordpress/)