Vesta es un panel de control para tu servidor web muy sencillo de usar. Si aun no lo conoces te recomiendo ver el tutorial para instalar Vesta en Digital Ocean.
Partiendo de la suposicion de que usas ese panel me gustaria enseñarte como agregar un certificado SSL a tu web.
Que es un certificado SSL?
SSL son las siglas de Secure Socket Layer. Y un certificado de eso es un seguro de que su web funciona de manera segura siguiendo ese protocolo. Es ademas necesario para poder utilizarlo.
Este protocolo lo que hace básicamente es permitir y asegurar una comunicación segura entre el usuario y el servidor. Por ej: cuando realiza una compra online con tarjeta de crédito.

Para que sirve un certificado SSL?
Las utilidades son varias:
- Puede proteger correos electronicos.
- Es un símbolo de garantía y seguridad de la identidad del servidor remoto.
- Puede proteger sus transacciones con tarjeta de crédito.
- Protege la transmisión de datos usando formularios web.
- Es un factor de posicionamiento SEO. Google lo anuncio así. Eso si, aclaro que por el momento es un factor de poco peso. Pero es comprensible que en el futuro sea mas importante porque obviamente mientras mas segura sean las transacciones online en su web entonces mas “valiosa” sera.
- Y muchos grandes requieren que tengas un certificado SSL para trabajar con ellos. Ej: si quieres agregar un TAB en una fanpage de facebook, o agregar un formulario de suscripción alli entonces lo necesitas.
- Y muchas cosas mas que desconozco.
Una web que tiene uno de estos certificados se distingue porque en la barra de navegación se muestra un candadito. Y ademas se puede acceder a ellas usando https:// en vez de http://. Ej:

Como agregar un certificado SSL a Vesta
Pasemos a la accion. Los pasos pueden varias un poquito dependiendo de donde compren el certificado.
Paso 1- Comprar el certificado en algun lugar. Como yo lo compre en www.cheapsslshop.com entonces les voy a recomendar que hagan lo mismo. Busquen cupones por la web que siempre hay descuentos. Pero en general van a terminar pagando el primer año entre 3 y 9 dolares. Y los años siguientes entre 9 y 14 dolares.
No es un mal precio, considerando que es el certificado mas basico, para un solo dominio. El tipo de certificado va a depender de la necesidad. Con este que les recomiendo van a poder tener aplicaciones en facebook en carpetas de un dominio. Ej: undominio.com/mi-aplicacion, undominio.com/app-fanpage, etc.
En esa web que les indico el mas economico es “Comodo Positive SSL”. El que yo compre y probe.
Volveremos con este sitio en el paso 5.
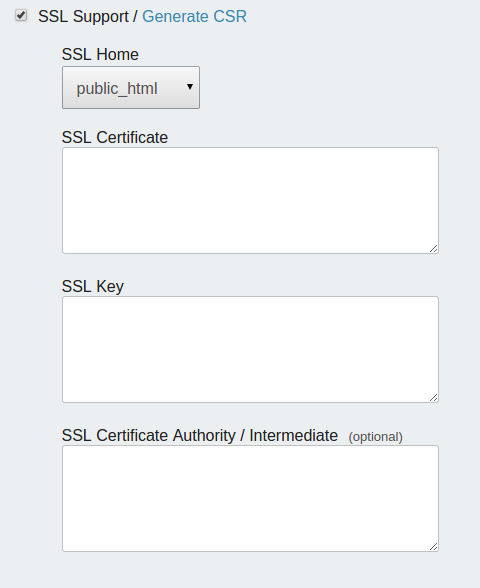
Paso 2- Entrar al panel Vesta. Hacer click en ‘Edit’ del dominio con el que van a trabajar. Dentro de la pantalla que les aparece tildar el check de SSL Support para ver estas 3 areas de texto.

Paso 3- Hagan click en generate CSR. Esto les abrira una nueva pestaña del navegador en la que tendran un pequeño formulario. Llenarlo con datos reales.
Paso 4- En la siguiente pantalla luego de enviar el formulario les saldra algo asi:

Estos datos son muy importantes, copiarlos en archivos de textos separados.
Paso 5- Hay que iniciar sesion en cheapsslshop, ir a ‘My orders’. Luego ‘view’ en la compra que acaban de hacer. Y en esa nueva paginas les aparecera un PIN y un boton que dice: “MANAGE SSL”. Hacerle click.

Paso 6- En la nueva pagina que les aparecio completar el captcha e introducir el PIN para poder proseguir. Una vez dentro lo primero que les van a pedir es el CSR. Es el que copiaron en el paso 4. Y que elijan una direccion de email a donde enviar el siguiente paso. Veran que esa direccion de email tiene que ser de su dominio. Ej: [email protected]
Paso 7- Luego de eso habra un pequeño formulario. Llenar con datos reales.
Paso 8- Una vez terminado estos pocos pasos les llegara un email con un zip. En el zip habra 4 archivos:
- COMODORSADomainValidationSecureServerCA.crt
- COMODORSAAddTrustCA.crt
- AddTrustExternalCARoot.crt
- tudominio_com.crt
Hay que crear un nuevo archivo de texto con gedit o cualquier editor de texto plano que tengan. Este nuevo archivo va a ser una suma de los primeros 3 del listado, y tiene que ser en ese orden especifico.
Al final ese archivo va a quedar algo asi:
-—-BEGIN CERTIFICATE—– …. -—-END CERTIFICATE—–
-—-BEGIN CERTIFICATE—– ….. -—-END CERTIFICATE—–
-—-BEGIN CERTIFICATE—– …… -—-END CERTIFICATE—–
Paso 9- Ahora volvemos a la pagina con las 3 areas de texto del paso 2.
- En la primera (SSL Certificate) van a copiar el contenido del archivo tudominio_com.crt
- En la segunda (SSL Key) van a copiar la SSL Key del paso 4.
- Finalmente en la tercera (SSL Certificate Authority / Intermediate) van a copiar este nuevo archivo que creamos en el paso 8.
Le dan click al boton de guardar que hay al final de la pagina y eso deberia ser todo. Ya deberia funcionar. Prueben entrando a su dominio con https://
Los pasos pueden variar un poco segun donde compren el certificado pero estoy bastante seguro de que con esta guia podran resolver los inconvenientes que tengan.
Si te ha servido este mini tutorial me gustaria saberlo en los comentarios, y no te olvides de compartir.