Recuerdo que antes de usar frameworks css para diseño web siempre era una pelea con floats, divs que no se ponian donde yo queria y un dolor de cabeza en resumen. Por tanto odiaba el diseño web :P
Pero hace rato que existen frameworks del tipo grid responsive que facilitan mucho el diseño web, los mas famosos al dia de hoy son Bootstrap de Twitter y Foundation de Zurb. Son frameworks completos, con estilos para formularios, botones, carteles, algo de javascript/[jquery](https://paraisolinux.com/mostrar-y-ocultar-div-jquery- kumbiaphp/ “Mostrar y ocultar div, Jquery + KumbiaPHP”) y mucho mas. Ademas de que cuentan con una gran comunidad que es muy importante pero…si eres de los que no les gusta tanta cosa y quieren algo mas minimalista, simple y ligero , aqui les dejo 5 opciones.
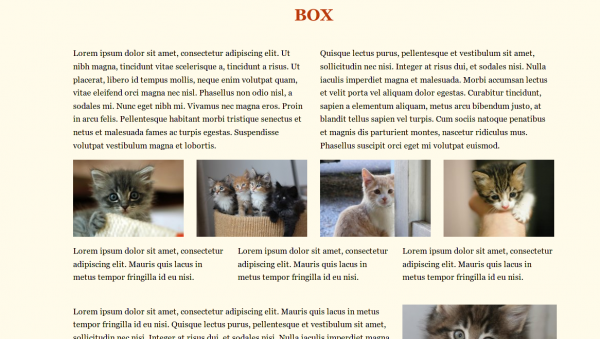
BOX CSS Framework
web: https://github.com/vladocar/Box-CSS-Framework
[ ](https://paraisolinux.com/wp-
content/uploads/2012/09/box.png)
](https://paraisolinux.com/wp-
content/uploads/2012/09/box.png)
El mas ligero de todos, mas o menos 1Kb! Es solo un archivo css. Y el zip que pueden bajar de github tiene 3 paginas de ejemplo para entenderle al framework. Y como es tan chiquito essta bueno para usarlo para entender todo el tema de diseños responsive.
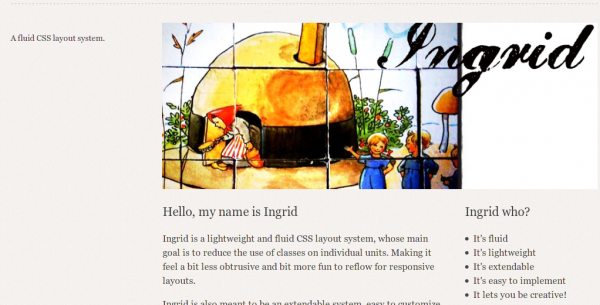
Ingrid
web: https://github.com/robertpiira/ingrid
[ ](https://paraisolinux.com/wp-
content/uploads/2012/09/ingrid.png)
](https://paraisolinux.com/wp-
content/uploads/2012/09/ingrid.png)
Ingrid pesa mas o menos 3Kb y no tiene estilos para botones, formularios, ni fuentes pero es sencillo de implementar.
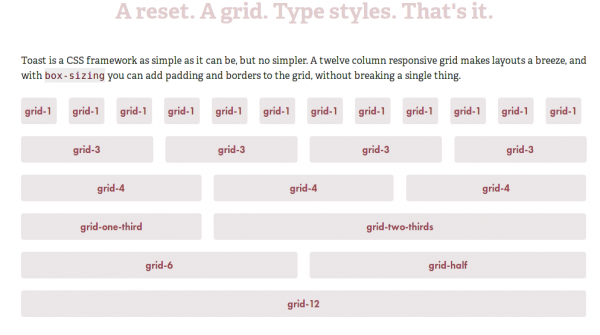
Toast
[ ](https://paraisolinux.com/wp-
content/uploads/2012/09/toast.png)
](https://paraisolinux.com/wp-
content/uploads/2012/09/toast.png)
Este pretende ser tambien un framework super ligero que no tiene nada de estilos para nada, solo el grid responsive y ya. Este esta basado en un sistema de 12 columnas y esta algo mas completo que BOX css pero pesa cerca de 10kb (que no son nada).
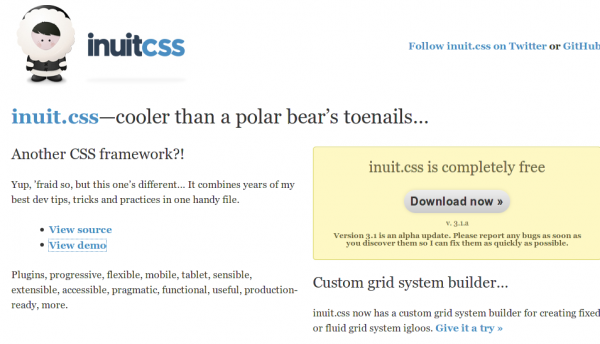
Inuit CSS
web: http://csswizardry.com/inuitcss/
[ ](https://paraisolinux.com/wp-
content/uploads/2012/09/inuit.png)
](https://paraisolinux.com/wp-
content/uploads/2012/09/inuit.png)
Inuit tiene varios estilos y pesa menos de 20Kb, define estilos responsive para blockquotes, imagenes, videos, etc. La filosofia detras de este framework es que “enough is enough”, un concepto que significa que ellos no toman ninguna decision de diseño, no se obliga a usar cierto estilos de botones, formularios y no hay nada de javascript. Y en la pagina web se pueden descargar varios ‘plugins’ que se pueden agregar super facil a tu proyecto.
Kube
web: http://kubeframework.com/
[ ](https://paraisolinux.com/wp-
content/uploads/2012/09/kube.png)
](https://paraisolinux.com/wp-
content/uploads/2012/09/kube.png)
Kube es un solo archivo que compone todo el framework y pesa mas o menos 20Kb o 15Kb minificado y a diferencia de los anteriores si tiene estilos para formularios, botones, tablas, fuentes y algunas cosillas mas. Pero todo eso sin perder su ligereza y sencillez.
Eso es todo, espero que les den una oportunidad, yo por mi parte me he propuesto como desafio personal hacer un sitio con cada uno de esos frameworks :)